
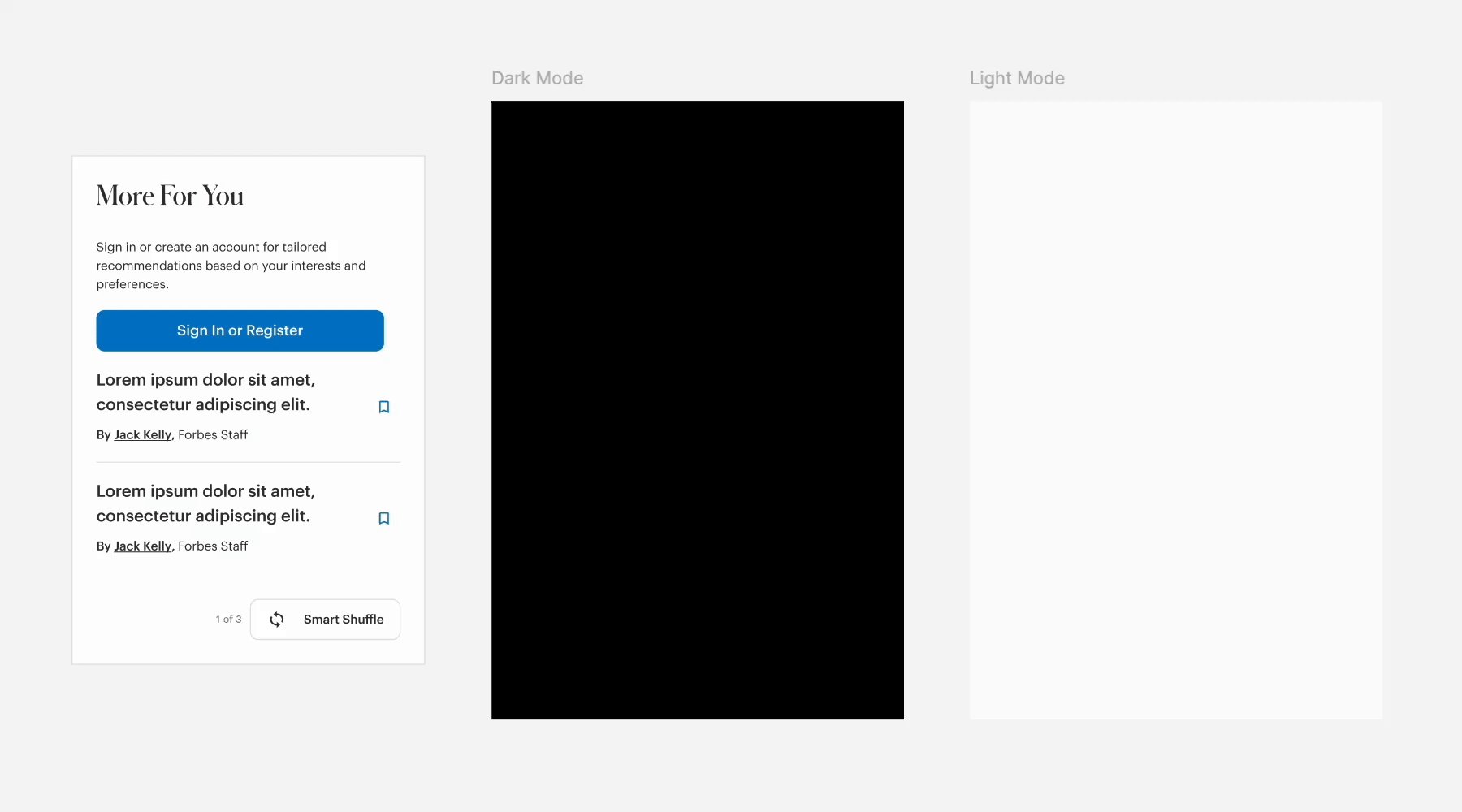
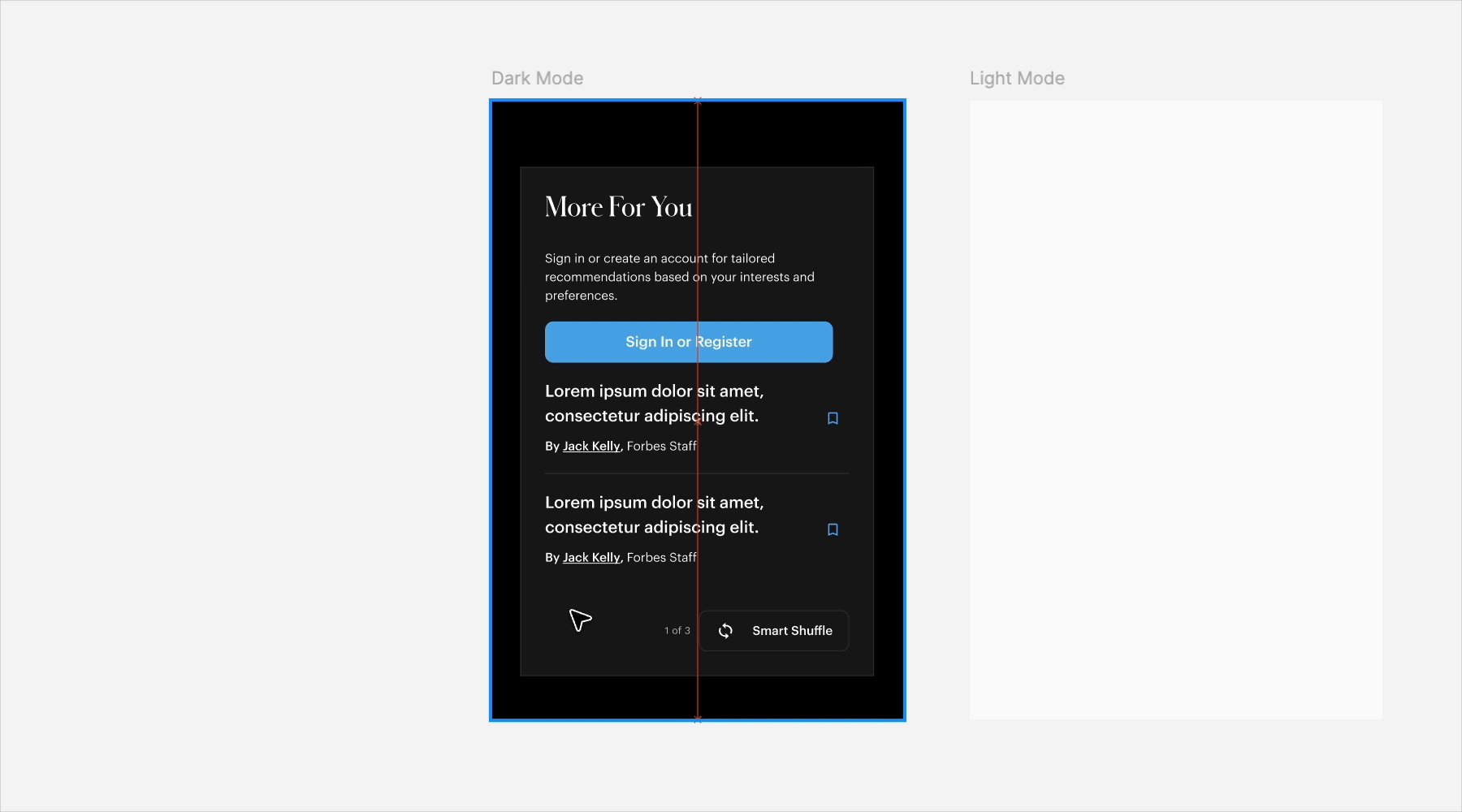
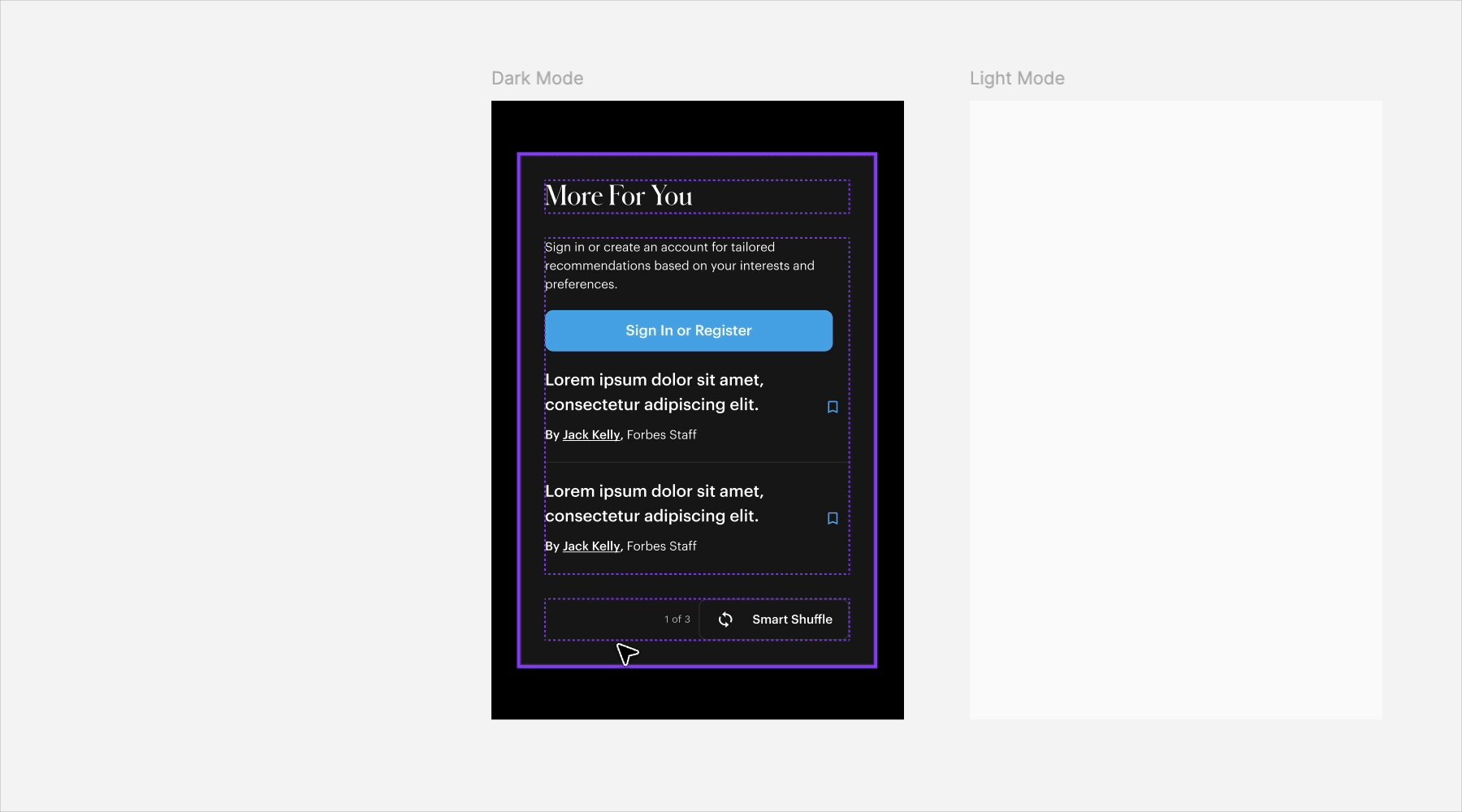
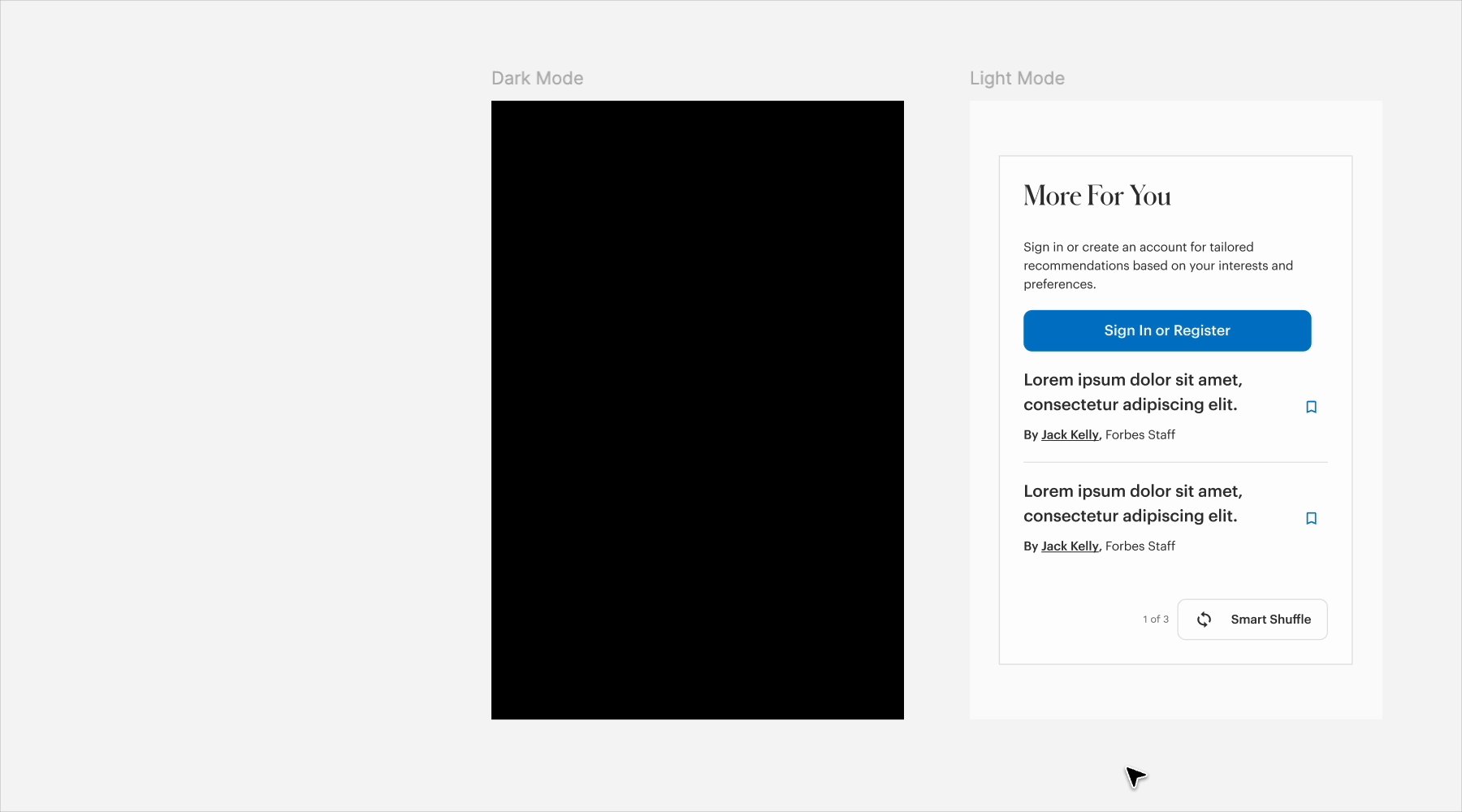
Tokens embedded in a design enable easy management of user preferences, like dark mode.
Forbes
Role: Design Director
Duration: 2-3 months, then ongoing
Team: Myself, 1 Engineering Lead

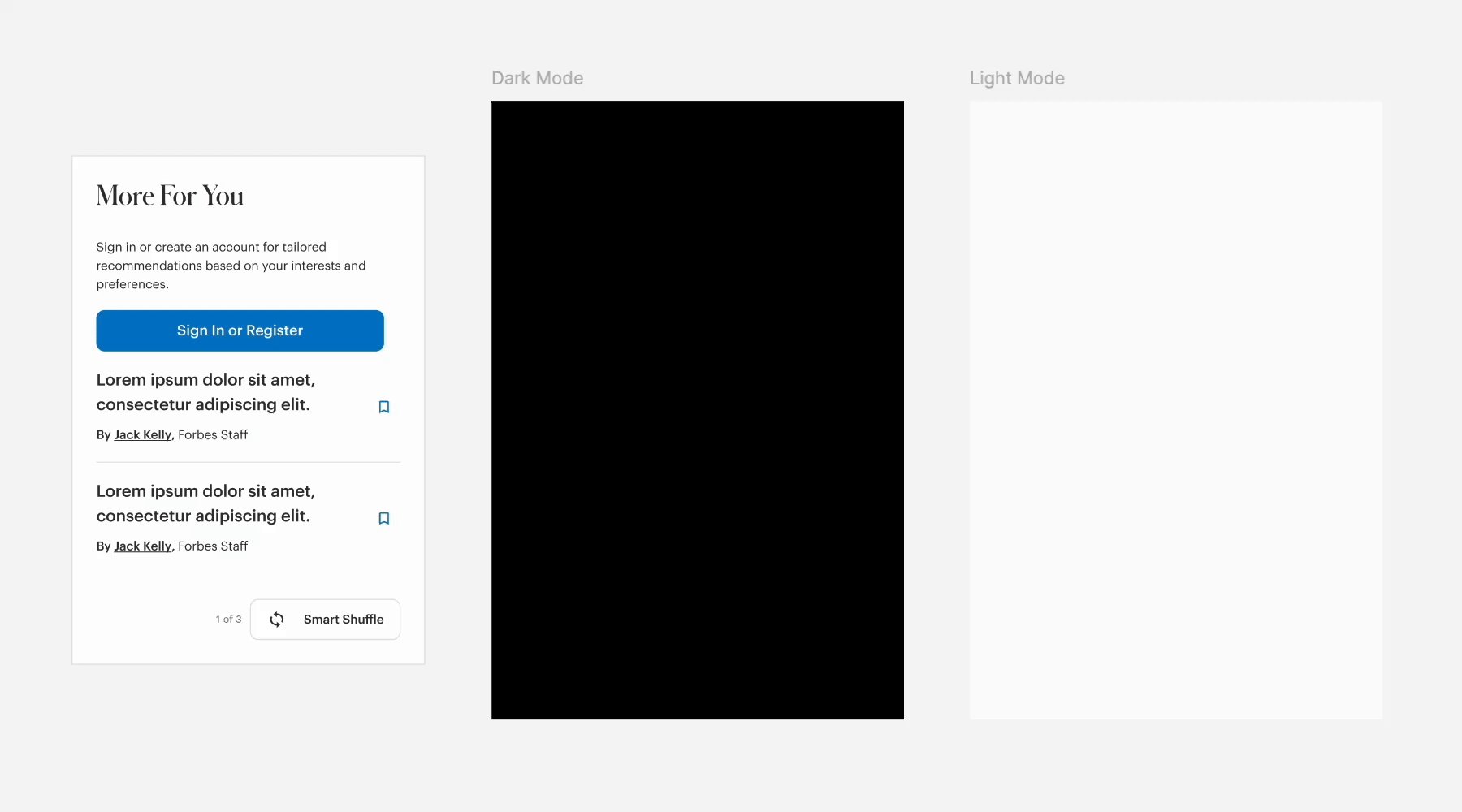
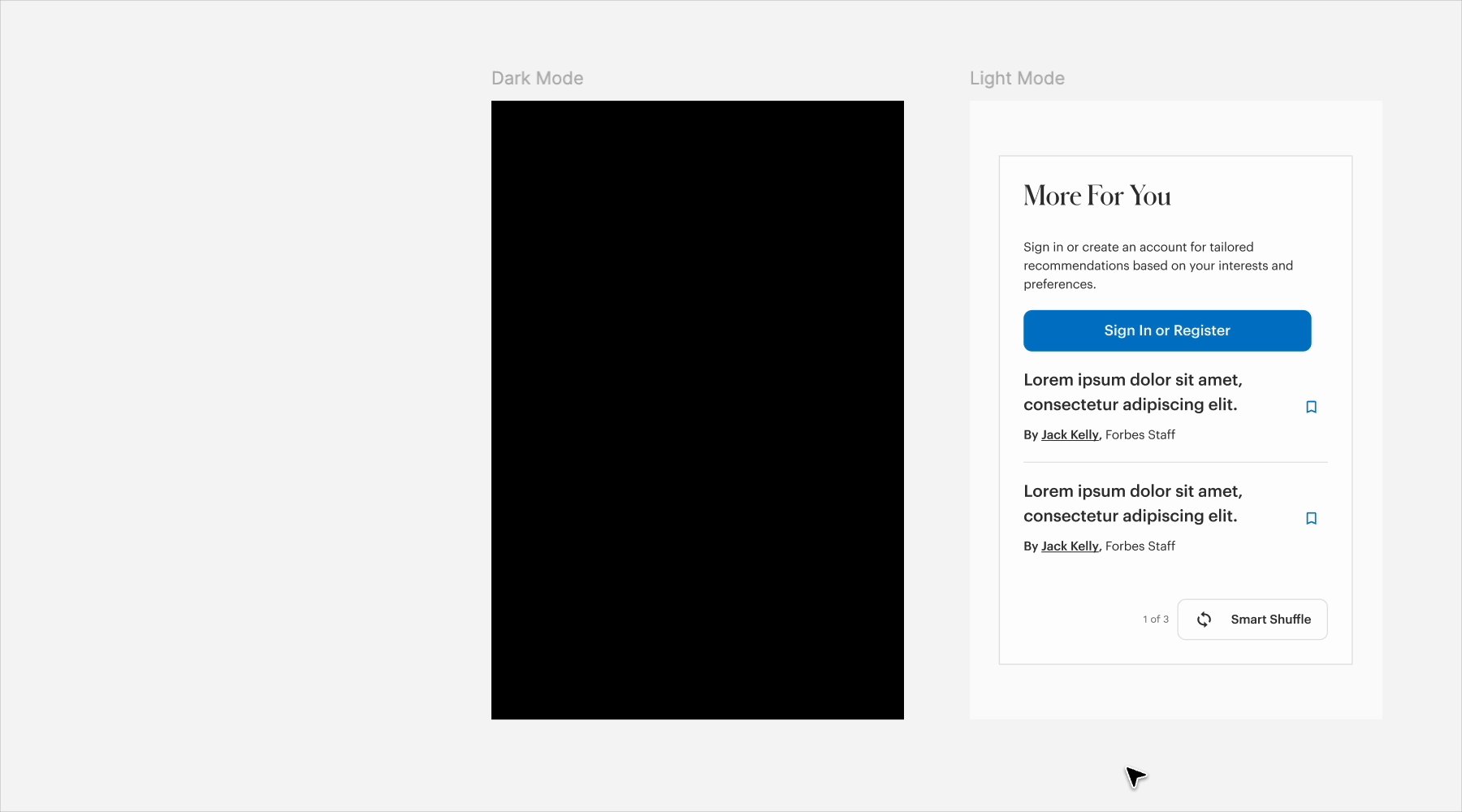
Tokens embedded in a design enable easy management of user preferences, like dark mode.
When Figma launched typography variables in 2023, I saw an opportunity to streamline our design and development processes by integrating tokenized UI colors and text styles into our design libraries. This change simplified our workflows and also enhanced the adaptability and reusability of our design system and codebase.
In this project, I brought together systems design and front-end engineering to create a solution that saved designers time, reduced errors, and improved overall code efficiency. My approach cut dead code by 25% and established a common language that empowered design and development teams to iterate faster and achieve quicker time to market.
Although we had a solid design system synced with a component library in our codebase, inconsistencies in namespacing led to confusion and visual defects. The lack of a single point of reference for color and type meant that both design and engineering teams duplicated effort, spending extra time on fixes.
Our design library also contained separate sets of type styles for desktop and mobile devices, which complicated maintenance and slowed down updates to designs. Similarly, while there were separate UI colors for light and dark modes, they weren’t organized into standardized themes, which led to visual drift and bug fixes.
By tokenizing colors and typography, I created shared elements that eliminated redundant styles, unified surfaces and streamlined work for both designers and engineers.

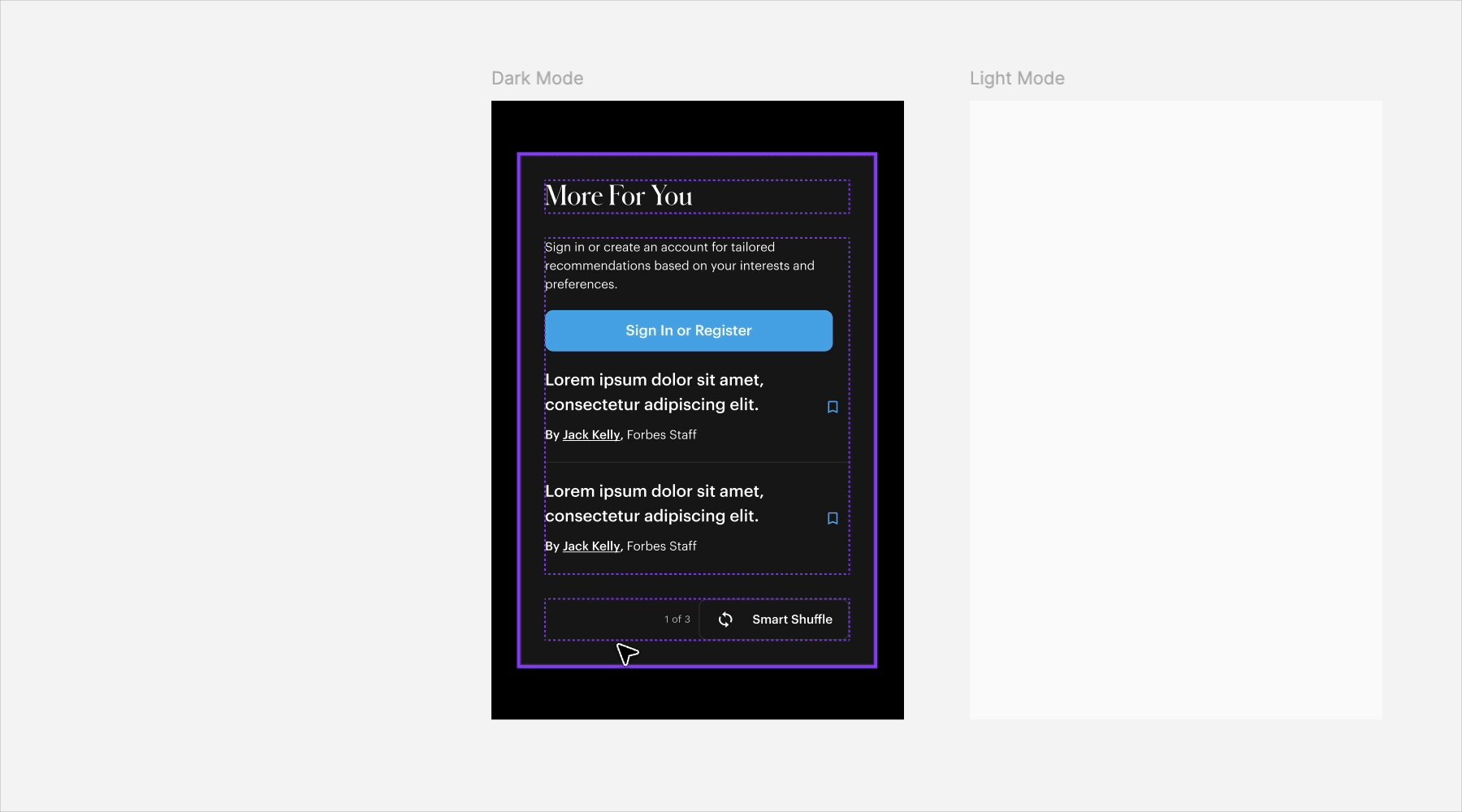
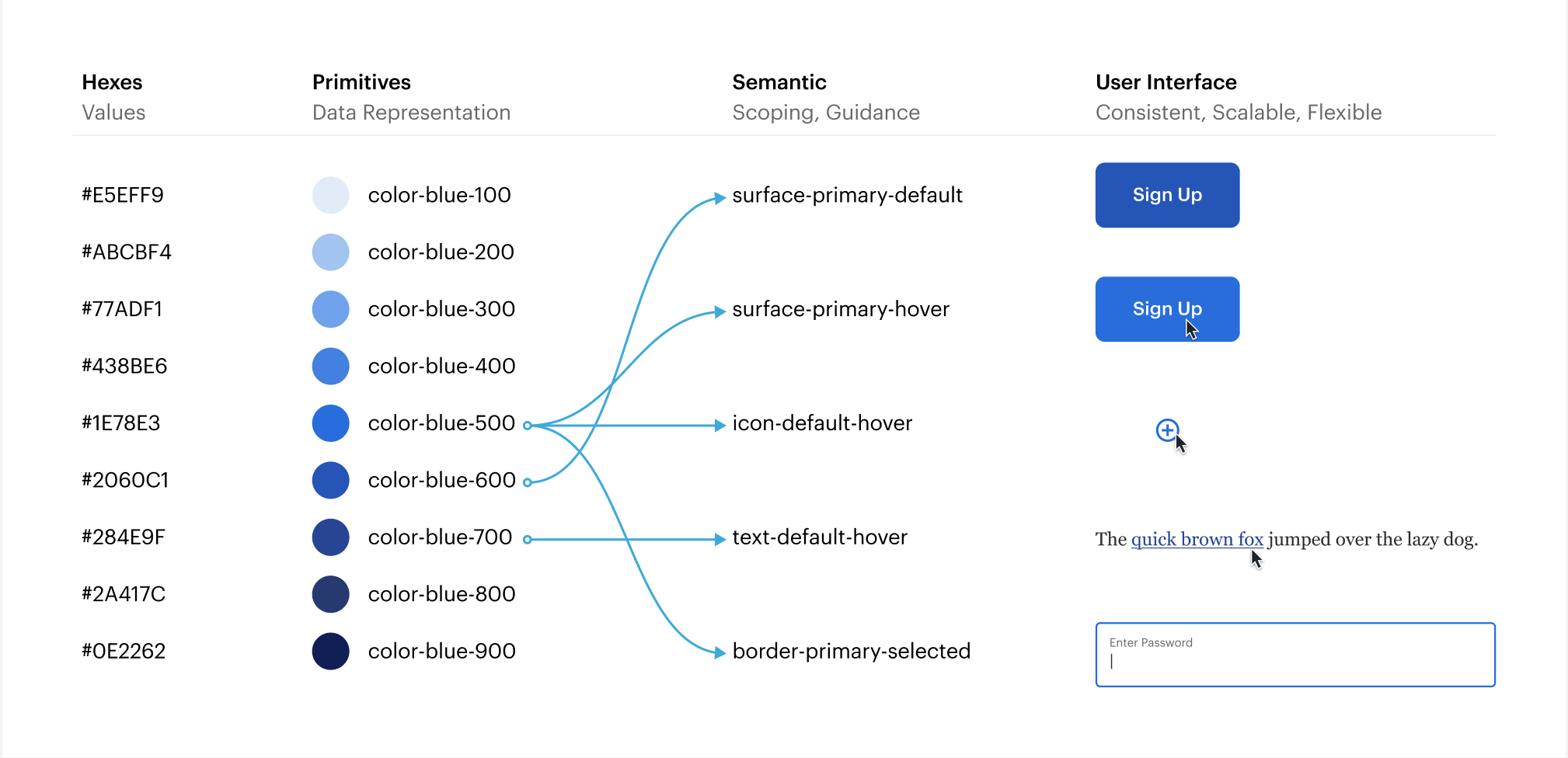
Design tokens applied to UI. Primitive tokens alias values, and semantic tokens alias primitives.
Tokens work by assigning alaises that reference a defined set of values. Primitives reference the set of values, and semantic tokens reference primitives and imply usage. The semantic layer name remains consistent, even if the value that it references changes. This makes updates simpler and more efficient by requiring changes in only one place rather than across many.
I defined primitives of all the UI color and text properties using Figma’s variable management panel. Then, I developed semantic tokens for common use cases—surfaces, buttons, text color, text styles—and mapped those tokens to the primitives.
I documented the token scheme in Confluence and reviewed it collaboratively with the performance engineering team, which then produced a demo for developers. Clear documentation and cross-functional teamwork ensured that my token scheme would easily translate to the codebase.
While some members of the design team were initially hesitant to adopt tokens, I addressed their concerns through demos and by being readily available for questions via Slack, standups, and one-on-ones. In my messaging, I focused on efficiency gains—such as time saved in updates and reduced manual work—to help everyone see the long-term benefits.
Rolling out tokens on the design side took about two to three months, with continuous improvements underway for the codebase integration. The benefits are already evident:
Tokens establish a cohesive language between design and engineering, as the same namespaces are used commonly in both worlds. This reduces errors and leads to faster iterations.
By standardizing themes for UI color and typography, tokens improve the cohesion of our surfaces, simplifying responsive design and support for user preferences like dark mode.
Better theming also allows us to cut the number of type styles in our design system by half, reducing maintenance and streamlining application.
Implementing tokens eliminates unnecessary style overrides, reducing dead code by 25%. This makes the codebase more resuable and easier to maintain.
Tokens consolidate typography, which allows us to remove unused or unnecessary fonts from the site. This reduces bundle size and improves page load speed—especially benefitting users with slower connections.
Improved fonts also eliminate cumulative layout shift (CLS) on site, boosting overall user experience.
By integrating design tokens, we not only improved the visual stability of the website, but also significantly increased the efficiency of our design and development work. This strategic shift created a more resilient, scalable system while granting teams increased bandwidth to improve it.
Copyright © 2025 Andres Jauregui. All rights reserved.